ブログ開設半年経過しましたが、ここに来てどうやら本サイトの画像がまともに表示されていなかったことに気づきました。
今回はこれを解決したのでその報告です。
普段の環境
普段は、Mac(Mac OS) + WordPress + Cocoon & 検証ブラウザはSafari の環境でブログ更新を行っていました。
勿論この環境では、画像表示には全く問題ありませんでした。
モバイル環境からはiPhone(iOS) + Safariで検証していましたが、この環境でも画像は全く問題ありませんでした。
まさか、他の環境では画像が表示されていないとは夢にも思っていませんでした。
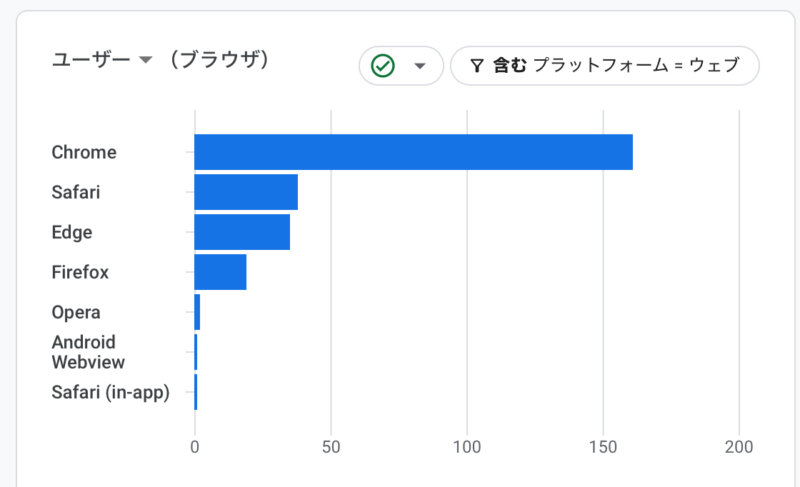
ちなみに当サイトユーザーのブラウザの内訳

Chromeユーザーが多いみたいです。
発見の発端
事の発端は、アフィリエイトのバナー画像を貼り付けた時でした。その画像が全く表示されません。
テキストリンクは正常に表示されているのにです。
あれこれ貼り付けの実験をしているうちに、表示される画像と表示されない画像があることに気づきました。
これは、色々な環境下で表示実験をしてみないといけない。
その結果、バナー画像だけではなくブログ本文の画像も表示されない環境もあることが分かりました。これは深刻です。
環境を変えての画像表示実験
検証結果:
| OS | ブラウザ | 画像 |
| Windows | Chrome | X |
| Windows | Edge | X |
| Mac | Safari | O |
| Mac | Chrome | X |
| iOS | Safari | O |
| Linux | FireFox | X |
何と! 自分が普段表示していた環境以外は全部アウトでした !
気が付かなかったー。
今までこのサイトを訪れてくれた1380人のうちの何人に迷惑をかけてしまったのだろうか。
解決方法
あれこれ調べた結果、WorPressのプラグインである ” EWWW Image Optimizer ” を無効化すれば、問題が解決されることが分かりました。
このプラグインの無効化操作で全ての環境で画像が無事表示されるようになりました。
このプラグインはブログ開設の初期から入れていました。
EWWWとは
” EWWW Image Optimizer ” は画像圧縮ソフトです。
画像を軽くすることにより、主にサイトの挙動を速くする為に使用されるプラグインです。
また「メディア → 一括最適化」から、過去の画像の一括圧縮も行えます。
そういえば最近、画像の一括圧縮を行ったことがありました。この操作がひょっとしたら画像非表示にも関係するのかも知れません。
まとめ
普段の環境でまともに表示されているからと安心するのではなく、時々は色々な環境で自分のサイトにアクセスしてみる必要があることが勉強になりました。
画像関係のトラブルはEWWWプラグインが関連していることもあるようです。



コメント